2/19
자율코딩 학습은 1, 2, 3일 차를 진행했다. 뷰 템플릿과 MVC패턴, 폼 데이터와 DTO, 데이터베이스 저장을 공부하고 코드도 작성해 보았다.
처음에는 html페이지를 만들어서 기본적인 문장을 <h1> 태그에 넣어서 띄우는 것부터

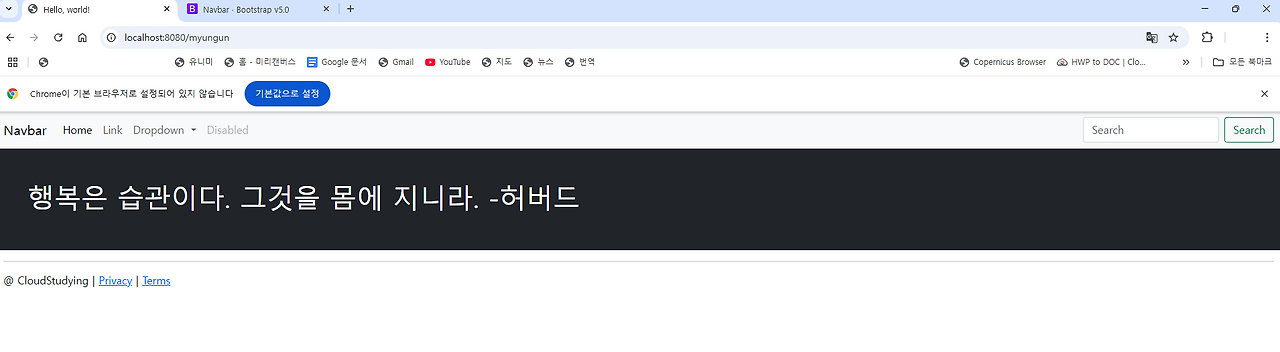
MVC패턴을 이용하여 뷰 템플릿을 만들어서 랜덤으로 명언 나오는 페이지를 만들었다.

레이아웃에 헤더, 푸터를 만들어서 사용하였다.
{{>layouts/header}}
<div class="bg-dark text-white p-5">
<h1>{{randomQuote}}</h1>
</div>
{{>layouts/footer}}
컨트롤러에서 모델을 사용하여서 model.addAttribute()를 통해 명언을 넣어서 뷰 페이지로 넘길 수 있게 하였다.
@Controller
public class SecondController {
@GetMapping("/myungun")
public String randomQuote(Model model) {
String[] quotes = {
"행복은 습관이다. 그것을 몸에 지니라. " +
"-허버드",
"OOOO가 미래다. " +
"-OOO 부장님",
"돈받으면 프로다. " +
"-OOO 차장님",
"MZ행동 하겠습니다. " +
"-OOO 담당님",
"무서운 사람입니다. 조심하세요." +
"-OOO 담당님"
};
int randInt = (int) (Math.random() * quotes.length);
model.addAttribute("randomQuote", quotes[randInt]);
return "quote";
}
}
폼 데이터와 DTO, Repository를 이용하여 입력한 값들을 H2 DB에 저장하는 내용은 다음 글에 같이 포함해야겠다.
'후기' 카테고리의 다른 글
| [코자13] 스프링부트 코딩 자율학습단 13기 후기 (0) | 2025.03.19 |
|---|---|
| [코자13] 스프링부트 자율학습 2주차 후기 - CRUD와 REST API (1) | 2025.03.03 |
| [코자13] 스프링부트 자율학습 1주차 후기(2) (1) | 2025.02.23 |
| [도서후기] 코딩 자율학습 스프링 부트3 자바 백엔드 개발 입문 (7) | 2025.02.19 |