이번주에는 페이지 이동, CRUD에서 수정, 삭제, SQL 쿼리 그리고 REST API 등의 내용을 학습하였다.
그럼 레츠고~
페이지 이동하기 : 링크와 리다이렉트
6일차에는 링크와 리다이렉트를 공부했다.
아래 사진에서 처럼 파랑색에 밑줄친 형태로 된 것들은 링크가 걸린 모습이다.


링크가 걸린 부분을 누르면 다른 페이지로 이동하게된다. 링크는 뷰 파일인 .mustache파일에서 <a>에 설정할 수 있다.
<a href="/articles/{{id}}">이런 형태로 href=""안에 이동할 페이지 경로를 넣어주면 되고 이 경우에는 해당 id의 상세 페이지로 이동하는 링크이다.
리다이렉트는 컨트롤러에서 마지막에 return “redirect:/members”; 처럼 컨트롤러의 내용이 끝난 후 처리할 다음 요청 주소를 redirect:/다음에 넣어주면 된다.
게시글 수정하기 : U
먼저 아래 이미지처럼 Title를 눌렀을때 id값을 받아서 해당 id의 상세페이지를 보여주게 한다. 상세페이지 경로는 "/articles/{id}"으로 설정하였다.

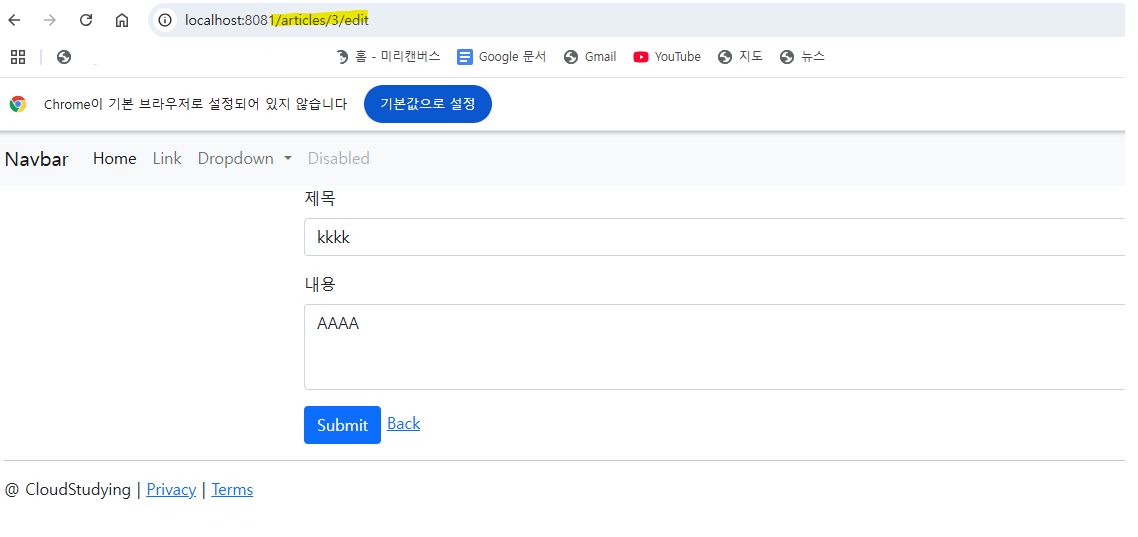
이렇게 상세페이지로 이동한 후에는 "/articles/3"이고 밑에 eidt버튼을 누르면 아래 이미지처럼 "/articles/3/edit"페이지로 이동하게 된다. 그리고 이 페이지에서는 input태그에 value값으로 {{title}}을 넣고 textarea태그에 {{content}}를 넣어서 원래 DB에 저장되어 있던 값들을 보여준다. 몇 번 데이터를 수정하는지 넘겨야 하기때문에 화면에 보이지 않을 id는 input태그에서 type을 hidden으로 하여서 처리한다.

그리고 form태그로 코드를 작성하였고, action="/articles/update"이기때문에 Submit버튼을 누르면 그 경로대로 컨트롤러로 데이터 수정요청이 들어간다. 5장에서 배웠던 것을 이용하여 컨트롤러에서 return "redirect:/articles/" + articleEntity.getId();를 해주면 Submit버튼을 누른 뒤에 수정처리가되고 다시 해당 id의 상세페이지로 이동할 수 있다.
게시글 삭제하기 : D
삭제할때의 쿼리문은 더욱 간단하다. DELETE FROM articles WHERE id=2; 이렇게 테이블 이름과 조건만 알려주면 된다.
수정과 마찬가지로 전체 목록 페이지에서 링크를 통해 상세 페이지로 이동한다.

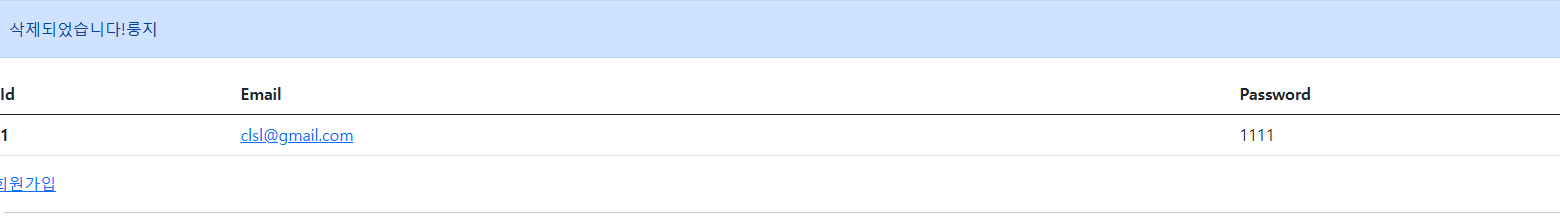
그다음 삭제하기 버튼을 누르면 다음과 같이 전체 목록 페이지로 이동하고 위에 삭제되었습니다! 알람이 뜨게 하였다.

삭제하는 delete() 메서드는 id값만 넘겨주기 때문에 @GetMapping("/articles/{id}/delete")로 작성하였다. 컨트롤러에서 코드는 삭제할 대상을 가져온 다음 service에서 함수를 통해 삭제하고 목록 페이지를 리다이렉트하면 끝이다.
삭제 완료 메시지는 컨트롤러에서 id말고 RedirectAttributes rttr로 휘발성 데이터를 등록하여 사용한다.
rttr.addFlashAttribute("msg", "삭제되었습니다!룽지");라고 입력하면 뷰 페이지 코드에서 {{#msg}{{/msg}}로 msg에 넣은 문장을 화면에 띄울 수 있다.
CRUD와 SQL 쿼리 종합
SQL 쿼리를 기록으로 남기기 위해서는 JPA 로깅 설정을 하면 된다. application.properties 파일에서 다음과 같은 코드를 추가해준다.
spring.jpa.defer-datasource-initialization=true
# JPA 로깅 설정
# 디버그 레벨로 쿼리 출력
logging.level.org.hibernate.SQL=DEBUG
# 쿼리 줄바꿈하기
spring.jpa.properties.hibernate.format_sql=true
# 매개변수 값 보여 주기
logging.level.org.hibernate.type.descriptor.sql.BasicBinder=TRACE
# DB URL 설정
# 유니크 URL 생성하지 않기
spring.datasource.generate-unique-name=false
# 고정 URL 설정하기
spring.datasource.url=jdbc:h2:mem:testdb
이렇게 디버그 레벨로 설정해주면 콘솔창에서 쿼리문을 확인할 수 있다.

SQL 쿼리문에는 CREATE TABLE, INSERT, SELECT, UPDATE, DELETE가 대표적이다.
각 쿼리문의 형태를 보면 테이블을 생성하는 CREATE TABLE은 다음과 같이 테이블 이름과 속성을 정의한다.

INSERT문은 테이블에 추가할 데이터를 INSERT INTO() VALUSE()로 입력한다.



SELECT문은 SELECT FROM WHERE ORDER BY등의 형태로 입력하고, UPDATE문은 UPDATE SET WHERE, DELETE는 앞에서 말했듯이 DELETE FROM WHERE의 형태이다.



셀프체크로 햄버거 테이블을 생성해보았다.
INSERT INTO burgers
(id, name, price, gram, kcal, protein)
VALUES
(1, '행운버거 골드', 5300, 222, 540, 25),
(2, '트리플 치즈버거', 6300, 219, 619, 36),
(3, '빅맥', 5300, 223, 583, 27);

REST API와 JSON
드디어 10일차다! 이번주도 고생많았다~~
REST API와 JSON의 등장 배경
REST API 는 서버의 자원을 클라이언트에 구애받지 않고 사용할 수 있게 하는 설계 방식이다. REST API 방식에서는 HTTP 요청에 대한 응답으로 서버의 자원을 반환한다. 이 때 서버는 클라이언트의 요청에 대한 응답으로 화면이 아닌 데이터를 전송한다. 사용하는 응답 데이터는 JSON(JavaScript Object Notation)이다.
JSON Data는 키와 값으로 구성된 속성의 집합니다. 자바스크립트 방식을 차용한 객체 표현식으로 볼 수 있다.
{
“id”: 1,
“title”: “가가가”,
“content”: “1111”
}
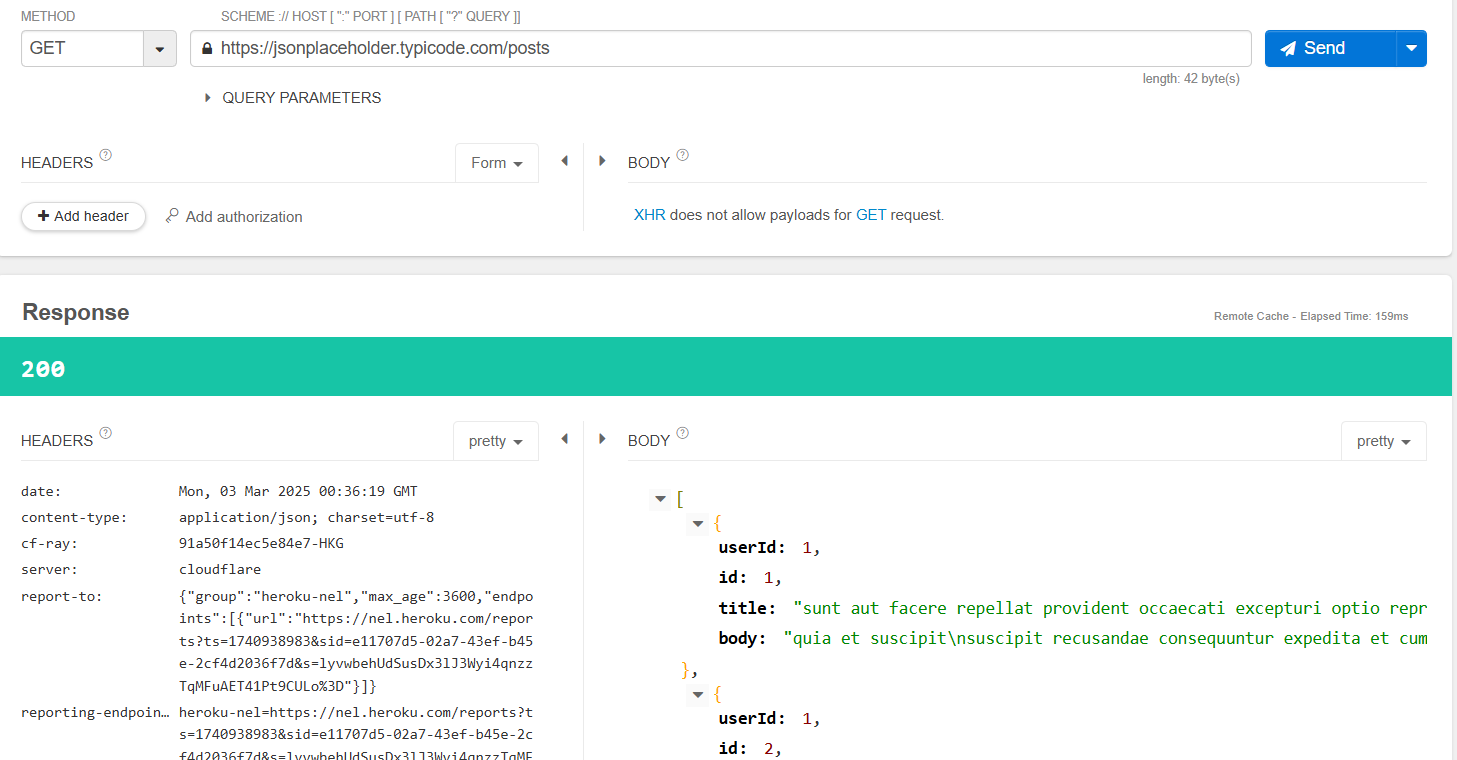
REST API 동작을 살펴보기 위해서 확장프로그램을 설치해준다. 구글 크롬 웹스토어에서 Talend API Tester - Free Edition을 설치하고 Talend API Tester 프로그램을 시작하면
HTTP 요청을 보내고 돌아온 응답을 확인할 수 있다. 아마 Postman을 설치하면 이러한 HTTP API 요청, 응답을 확인할 수 있는 것으로 알고있다.
Postman: The World's Leading API Platform | Sign Up for Free
Postman: The World's Leading API Platform | Sign Up for Free
Accelerate API development with Postman's all-in-one platform. Streamline collaboration and simplify the API lifecycle for faster, better results. Learn more.
www.postman.com
요청 종류에는 GET, POST, PATCH, DELETE가 있다. 각각 조회, 입력, 수정, 삭제에 사용한다.
HTTP 상태 코드
HTTP 상태 코드는 다음과 같고 나는 200, 404, 500을 많이 보았다. 그중에 500에러는 대부분 쿼리문으로 인한 오류였다.
1XX(정보) : 요청이 수신돼 처리 중입니다.
2XX(성공) : 요청이 정상적으로 처리됐습니다. 예) 200
3XX(리다이렉션 메시지) : 요청을 완료하려면 추가 행동이 필요합니다.
4XX(클라이언트 요청 오류) : 클라이언트의 요청이 잘못돼 서버가 요청을 수행할 수 없습니다. 예) 404
5XX(서버 응답 오류) : 서버 내부에 에러가 발생해 클라이언트 요청에 대해 적절히 수행하지 못했습니다. 예) 500
Talend API Tester 프로그램을 통해 GET, POST 요청을 보내는 실습을 하였다.


이렇게 코딩 자율학습 2주차가 마무리되었다!
이번주는 실습내용도 많고 DB, SQL, CRUD부터 REST API까지 다양한 내용을 배워서 더욱 재밌었다.
다음주 학습도 화이팅이다~ 아자아자 아자자! (≧∀≦)ゞ
'후기' 카테고리의 다른 글
| [코자13] 스프링부트 코딩 자율학습단 13기 후기 (0) | 2025.03.19 |
|---|---|
| [코자13] 스프링부트 자율학습 1주차 후기(2) (1) | 2025.02.23 |
| [코자13] 스프링부트 자율학습 1주차 후기(1) (0) | 2025.02.22 |
| [도서후기] 코딩 자율학습 스프링 부트3 자바 백엔드 개발 입문 (7) | 2025.02.19 |